Table of contents
No headings in the article.
For many websites, the standard scrollbar just doesn’t cut it anymore. Sure, it does its job and more, but using CSS we can add personality to our site’s design with custom scrollbars that perfectly match the feel of our brand and website design.
The code below will work with most modern browsers and operating systems, so feel free to try it out on your next project! Note that the following code only works for WebKit based browsers.
First, Let's look at what a default scrollbar looks like

You've probably seen this on a ton of different sites it's being used on this very website as you can see.
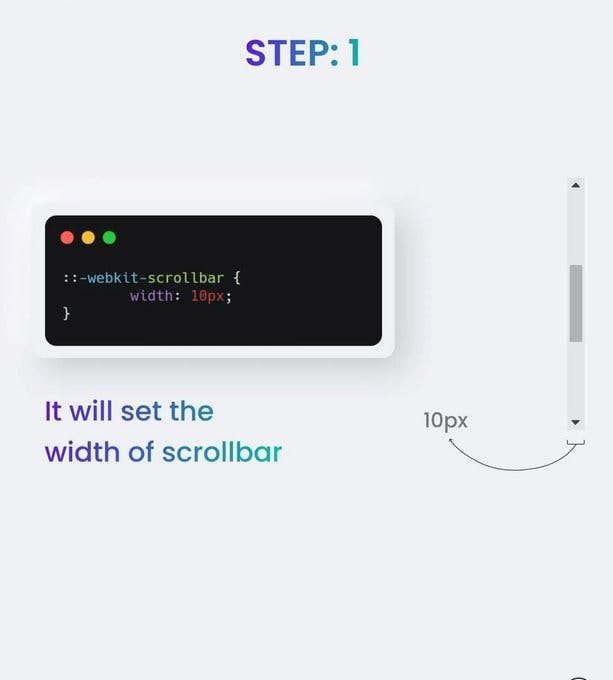
To create a custom scrollbar, we must first define the size of the scrollbar. This can be either the width of a vertical scrollbar or the height of a horizontal one. This can be done with the code below
.section::-webkit-scrollbar {
width: 10px;
}
This will result in something like this

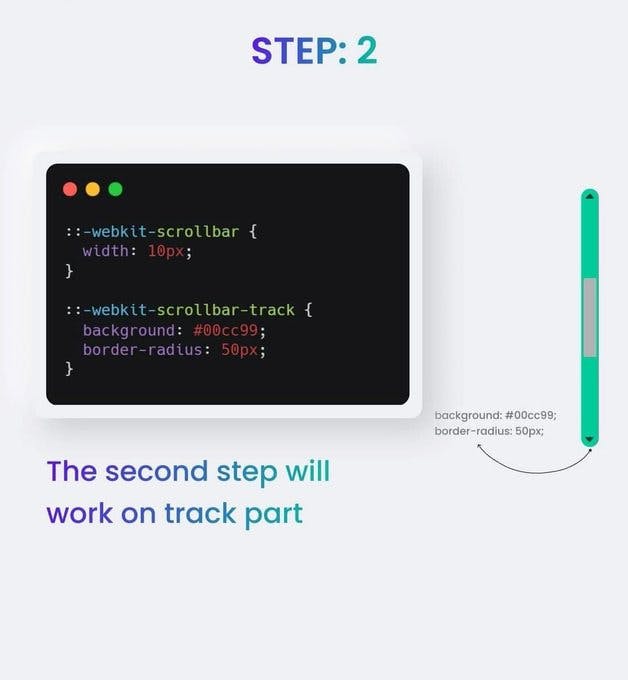
Next, we need to add the scroll bar track. This represents the base of the scrollbar. We can style it by adding background colors, shadows, border radius, and borders.
.section::-webkit-scrollbar-track {
background-color: #00cc99;
border-radius: 50px;
}
This will also result in something like this

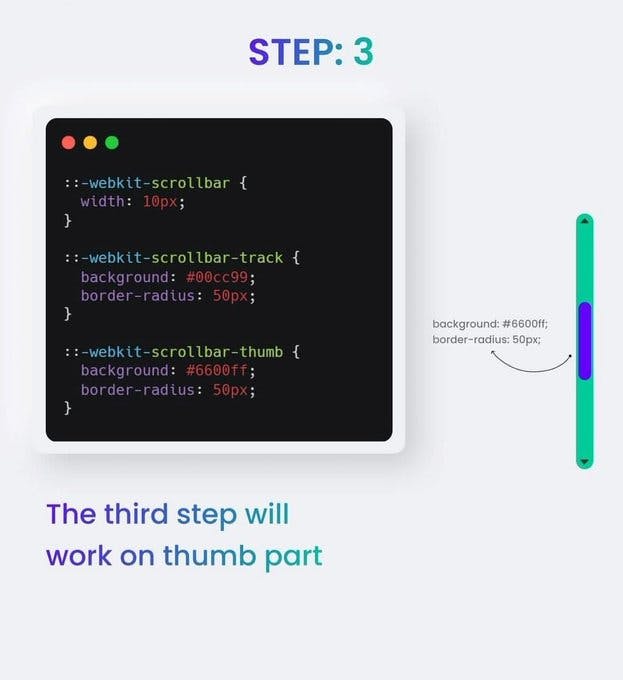
Once we finish making the base of the scrollbar, we need to make the scrollbar thumb to ensure the user has control of the scrollbar. And that's relatively easy too.
.section::-webkit-scrollbar-thumb {
background: #6600ff;
border-radius:50px;
}
If you followed the above steps, you'll get this

There you have it, your own custom scroll bar. Bear in mind that the above scrollbar was made using the old syntax, and there are new codes that can be used to make scrollbars. Take a look at the code below for instance
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
It looks easier, and it is easier because you can just target the section directly. However, as simple as this new syntax is, but it’s limiting. We can only apply solid colors. We can’t add shadows, gradients, rounded edges, or anything like that. What we’re allowed to customize is the colors only.
Creating custom scrollbars is actually easier than it might sound. Keep in mind that if you’re going to make major changes, you’ll want to test your code thoroughly on multiple browsers, which can get tedious. If you just want a quick change, customizing scrollbar colors is a great option! In fact, doing so only requires a couple of lines of code.
If you have any questions or suggestions, don’t hesitate to leave them in the comments section below! Have fun!